- You provide the traffic, we provide the event tickets and you get paid!
BANNERS AND TILES
- Home
- BANNERS AND TILES
// Banners & Tiles
General Information
Banners/Tiles Website or Location
Include:
How to Make a Banner (White Pages Download)
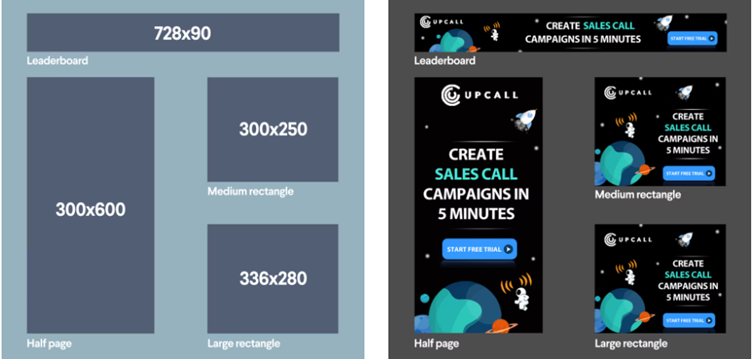
1: Use the most effective, standard banner sizes:
o 728x90px – Leaderboard
o 300x600px – Half page
o 300x250px – Medium Rectangle
o 336x280px – Large Rectangle

2: Place Your Banner Ads correctly
o Purchase space on a website where your design will be featured above the fold and close to the main content of a page.
3: Maintain Hierarchy
o Your company logo must be included to build brand awareness. Make sure it’s visually dominant, but not as dominant as the value proposition or the call to action.
o The value proposition showcases the service/product you provide and calls attention to itself with attractive offers and prices. Think things like: “High quality” or “50% off” or “Limited time offer.” This should take up the most space in your ad and be the first thing that viewers’ eyes see.
o The call to action (or CTA) is the text or button that invites users to click. Phrases like “Learn more” or “Get started” or “Watch Now” are great examples. This should be a clear focal point of the ad.
4: Keep it Simple
o Keep content and visuals simple. Viewers are probably only going to glance at your web banner ad for a second.
5: Use Buttons Appropriately
o Depending on the type of banner, buttons will often increase the click-through rate (CTR) of your ad. If you’re going to use them, place them after your copy on the lower right side in (tastefully) contrasting colors. Always keep them consistent throughout the set of ads.
6: Have a Clearly Defined Frame
o People’s eyes are naturally drawn to a subject inside a frame. Effective banner ads have a clearly defined frame with graphics extended to the edges of the box. If your ad is white, it’s a common practice to put a 1-pixel gray border around the ad.
7: Make your Text Instantly Readable
o Do: Make your headline and body copy different sizes. All copy should be four lines or less.
o Don’t: Use cursive/script fonts, extremely thin font weight, all uppercase copy, or font sizes smaller than a 10 pt (unless it’s a disclaimer or copyright notice).
8: Use Animation
o Animated web banner ads usually out-perform static banner ads, and can be very effective in website banner design, but you have to make sure that they don’t distract from the message of your ad. Use simple animations that last no more than 15 seconds, and make sure that they don’t loop more than 3 times. Consider making the last frame of your animation a clear call to action.
9: Complement, but Stand Out
o If your ad visually blends into the sites where it’s featured, you’re more likely to earn your viewers trust. However, don’t make it blend in too much. Banner ads always needs to be visible and clickable.
10: Be Consistent with Your Brand
o Your banner ad will link to a landing page that includes your offer. Make sure the ad matches your branding and the landing page so potential customers don’t get confused.
11: Instill a Sense of Urgency
o Bring a sense of visual urgency to the text by using contrasting, bold colors. Banner ads are not always meant to be subtle.
12: Use Imagery well (and only when you need it)
o Choose relevant graphics and photos that enhance your message and are directly related to your product. No abstract concepts here.
o Can’t afford professional photography or supermodels? Buy an affordable license for a stock photo. There are millions of high-quality ones out there. Better still, opt for original illustrations or graphics created by a designer.
o Remember, it’s not always necessary to use images in your banner ads. Killer copy and nice typography can create equally effective results.
13: Choose Appropriate Colors
Every color has a different association, and it’s important to consider what types of emotions you want to evoke in your audience. Color will be the first thing a user notices in your banner ad.
o Red: Passion, anger, excitement, and love. This powerful color is attractive to most audiences, but use it in moderation. If you’re aiming for a classic, mature, or serious look, avoid red.
o Orange: Playfulness and invigorating feelings. Not as overpowering as red, orange still stands apart from the crowd and exudes energy; it’s a great color for a call-to-action button.
o Yellow: Cheer, sunshine, and friendliness. Yellow is eye-catching and sends out an energy that is youthful and affordable.
o Green: Health, freshness, wealth, the environment, growth, nurturing, and new beginnings. It’s easy on the eyes, too.
o Blue: Safety, trust, clarity, maturity, serenity, intellect, formality, refreshment, coldness, and masculinity. Blue appears in more than half of all logos.
o Purple: Luxury, royalty, extravagance, wisdom, magic, femininity, and creativity. It has a soothing, calming effect on a viewer.
o Pink: Love, sweetness, femininity, youth, and babies. Pink is typically associated with all things feminine, but has a real range based on brightness and tone.
o Black: Exclusivity, mystery, modernity, power, prestige, luxury, and formality. It’s traditional, and black text on a white background is the most readable color combination.
o White: Purity, cleanliness, modernity, sterility, simplicity, honesty, and innocence. White creates feelings of economic sense and youth.
o Brown: Nature, wood, leather, seriousness, masculinity, toughness, and humility. Brown balances out stronger colors and is good for background colors and textures.
o Gray: Neutrality and practicality. When used as a background, gray intensifies other colors.
14: Keep Your File Sizes Small
o When it comes to file size, the smaller the better—under 150 kb, according to Google AdWords. Your ad needs to load fast on a page before viewers scroll down and miss it.
15: Use the Correct File Formats
o JPG, PNG, GIF or HTML5 files will be your working deliverables. Your designer will typically work in Adobe Illustrator or Photoshop to deliver JPG, PNG, or GIF files, or in Google Web Designer or Adobe Animate for HTML5 files. Remember, Flash ads are pretty much out of date at this point, so opt for these other image file formats.
How do I add a banner to my website in HTML?
o Locate a spot on your page where you would like to place the banner.
o Click the + Add block button and enter the Block Library.
o Navigate to Other section and click on the HTML block to add it to the page. Hover over the line of text where the banner will be added and click on Custom HTML icon:
